En mi último artículo compartía contigo algunas de las novedades que nos ha traído septiembre, y entre ellas te contaba que desde el 1 de septiembre Chrome no soporta anuncios en Flash, al igual que hizo Firefox en julio.
Los navegadores han instalado una nueva funcionalidad que se encarga de acelerar el método de carga del navegador, disminuyendo el consumo de batería de los dispositivos y manteniendo los recursos del mismo. La desventaja es que para generar la rapidez de navegación pausa el plugin de Flash provocando que los anuncios en este formato salgan en gris y “obligando” al usuario a aceptar la descarga del plugin para verlo.
Todo esto significa que toca decir adiós a Flash para darle la bienvenida al HTML5, así que ¿qué tal si te enseño un poco más sobre éste último?
Índice de contenidos
¿Qué es HTML5?
En la Wikipedia puedes leer la definición técnica, pero como quizás te pierdas en conceptos que sólo los programadores o diseñadores web comprenden comparto contigo una algo más casera y cercana 😉
“Es la versión más actualizada del lenguaje web que permite crear páginas web o banners animados, que a su vez pueden contener imágenes, vídeos o sonidos, y que se adaptan a todos los dispositivos (ordenadores, móviles y tablets).”
Ventajas del HTML5
- Es responsive y multiplataforma
- Tiene mayor potencia gráfica y dinamismo gracias a canvas
- Es gratuito: no necesitas pagar por la licencia de ningún programa para crearlo
- Permite la geolocalización
- Posibilita la carga de páginas sin conexión
- No necesita plugins
¿Cómo creo animaciones en HTML5?
Existen varias herramientas, a continuación hago una recopilación para que puedas elegir la que más te convenga:
GRATUITAS
- Google Web Designer:
Aún está en versión Beta, pero es válida para todos los sistemas operativos.
- HTML5 Banner Maker:
Permite crear las animaciones desde el propio navegador sin necesidad de descargarte el programa en tu ordenador.
DE PAGO (Incluyen prueba gratuita)
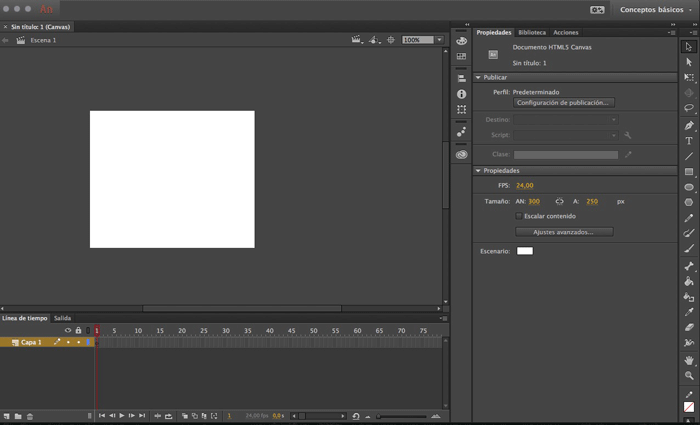
- Adobe Animate CC:
Su interfaz es exactamente igual a la de Flash, digamos que es su hermana gemela, así que si eres de l@s que utilizaba esta plataforma, estoy segura de que Animate te gustará. Cuenta con versiones para Windows y Mac.

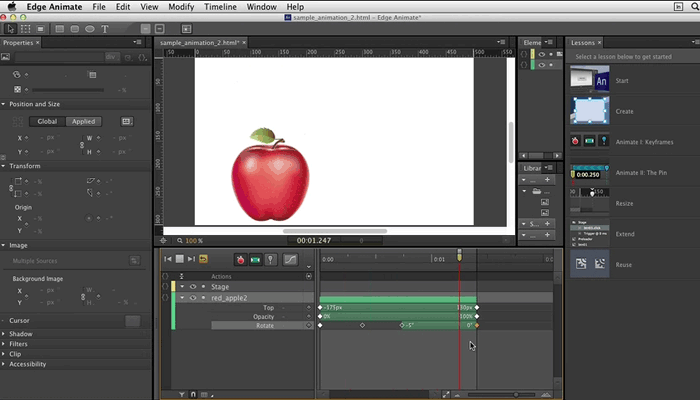
- Adobe Edge Animate CC:
Es muy intuitiva, fácil de usar si estás familiarizad@ con Flash o algún editor de vídeo. Cuenta con versiones para Windows y Mac.
*Adobe ha dejado de desarrollarlo desde noviembre de 2015, para dedicar todos sus esfuerzos en la mejora de Animate.
- Tumult Hype:
Como inconveniente tiene que sólo cuenta con versión para Mac, sin embargo te permite utilizar diferentes recursos gratuitos, lo cual agiliza tu trabajo.
¿Puedo convertir las animaciones realizadas con Flash en HTML5? ¿Cómo?
*Swiffy cierra sus puertas el 1 de julio de 2016. A partir de esta fecha el sistema que te propongo a continuación no te servirá, así que tendrás que diseñar los banners HTML5 con alguna de las herramientas que te propongo arriba
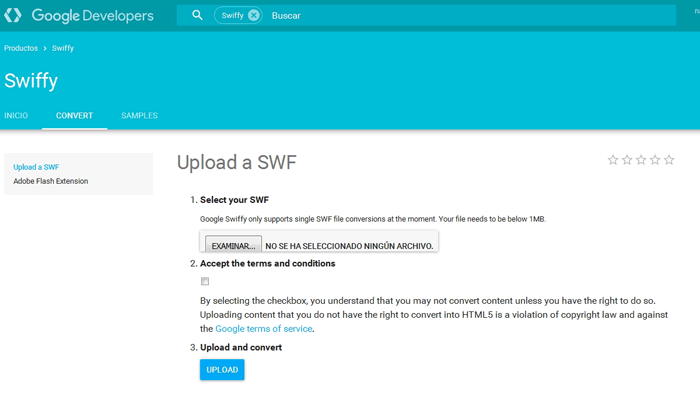
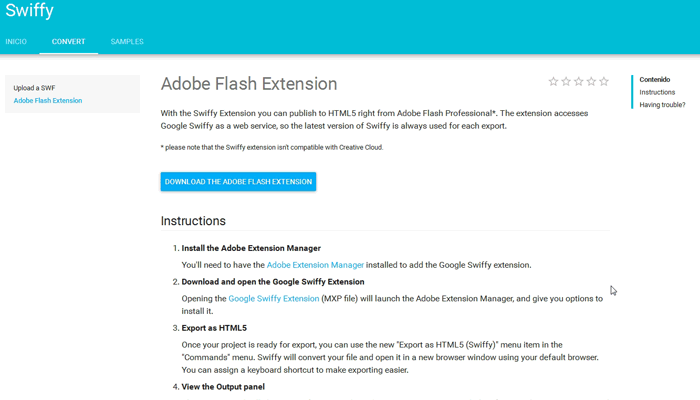
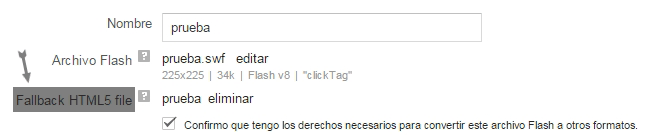
Seguro que si eres diseñador te has preguntado, ¿y ahora qué pasa con todo el material que tengo creado en Flash? ¿lo tengo que rehacer? La respuesta es no (y menos mal, jeje). Google Developers pone a tu disposición Swiffy, una herramienta que te permite transformar tus archivos .swf en HTML5 o en su defecto crear archivos en Flash y exportarlos como HTML5.
Recuerda que aunque ahora el diseño no sea en Flash (.swf), el uso del clickTag , como método de seguimiento de clicks, sigue siendo obligatorio para banners que se vayan a publicar a través de Doubleclick for Publishers (DFP). En otro de mis posts te explico cómo insertar el clickTag en banners HTML5.
¿Permite Google Adwords y DoubleClick la carga de archivos HTML5?
Ambos están preparados para el cambio, y por tanto, permiten publicar elementos HTML5. Sin embargo hay algunos aspectos que tienes que tener en cuenta tanto para las campañas ya activas como para las próximas que quieras poner en marcha.
1. Debes comprobar si para las creatividades que tienes subidas en Flash se ha generado un HTML5 de respaldo, en caso negativo deberás hacerlo en Swiffy y volver a cargarlo como te explico en el punto 2.
2. Para traficar una creatividad en formato HTML5 lo tienes que hacer como tipo de creatividad de terceros. Tendrás que pegar el código, subir todas las imágenes y reemplazar la ruta de las imágenes por la macro de DFP (%%FILE:archivo%%) y añadir las macros de seguimiento:
– Para clicks: %%CLICK_URL_ESC_ESC%% ó %% CLICK_URL_UNESC%%
– Para cachebuster: %%CACHEBUSTER%%).
1. Si has subido creatividades en Flash, aunque se conviertan de forma automática a HTML5 (si son aptas), es recomendable crear anuncios de imagen en su defecto.
2. Si la creatividad en Flash la has creado en la “Galería de anuncios de Adwords” es recomendable crear un anuncio de imagen, subir un HTML5 nuevo o crear un anuncio de plantilla.
3. Si tienes creatividades en Flash en servidores de terceros (Sizmek, Weborama, Flashtalking…) Adwords no lo detectará, así que recuerda comprobarlo y en caso afirmativo sube un anuncio de imagen o un HTML5.
Tienes información detallada en el siguiente vídeo:
El mundo digital avanza a pasos agigantados y no podemos quedarnos atrás. Por eso es tan importante la puesta al día de temas de actualidad y la formación continua, ya que cuando consideras que hay un tema que por fin «controlas», aparece una nueva funcionalidad o características en la que tienes que profundizar. Es lo bonito de Internet, siempre estás aprendiendo 🙂
Ahora te toca a ti, ¿qué opinas sobre los elementos HTML5?
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016