
Voy a empezar poniéndote un poquito al día. Hace unos cuantos meses, en septiembre de 2015 concretamente, te contaba que Firefox y Chrome, entre otros, habían decidido decir adiós a Flash. Esto significaba que todo el contenido y anuncios publicitarios en formato Flash incluidos en nuestras páginas web ya no se iban a visualizar, o más bien, iban a aparecer con el símbolo del “play”, dándole la oportunidad al usuario de decidir si reproducirlo o no.
Para hacer frente a este “problema” tenemos dos opciones, crear un .GIF animado o una animación en HTML5. Para recursos sencillos, la primera opción es más que suficiente, sin embargo para crear contenidos interactivos más elaborados te recomiendo la segunda.
Bien, pues imagina que tienes que diseñar un banner y decides hacerlo en HTML5 por la cantidad de opciones que te ofrece. ¿Qué pasa entonces con el clickTag? ¿Tengo que implementarlo al igual que hacía en Flash? Si es así, ¿cómo lo hago?
Sigue leyendo y encontrarás la respuesta a todas las preguntas 😉
¿Tengo que implementar el clickTag en banners en formato HTML5?
Como bien sabes el objetivo del clickTag es realizar un seguimiento de los clicks que reciben aquellos anuncios publicitarios que se sirven en una web.
En función de la plataforma de publicación de anuncios que utilice la página en cuestión los requisitos para su implementación variarán. Vamos a ver cómo funciona para los dos adservers más utilizados:
Adwords. El clickTag no será un problema 😉
- Si diseñas tu banner HTML5 con Google Web Designer:
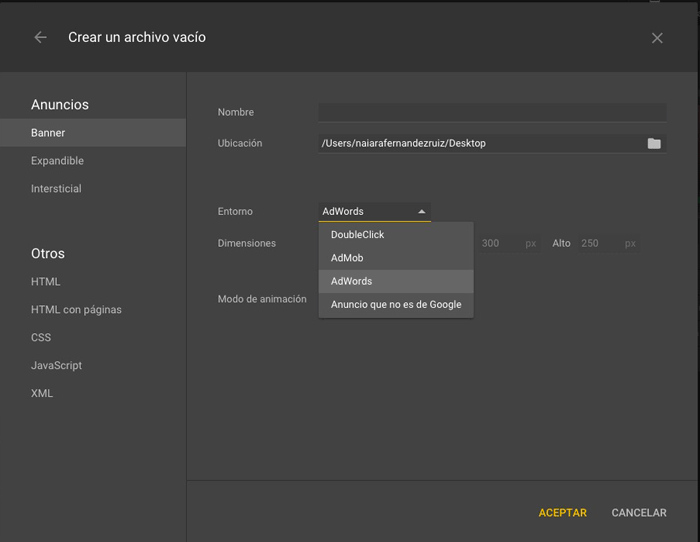
1. Crea un nuevo documento → escoge el entorno “Adwords”

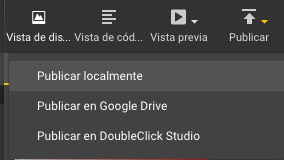
2. Una vez creado tu diseño → Publicar → Publicar localmente

3. Sube el archivo .zip que se ha generado en Adwords
4. ¡Listo! Se podrá hacer click en tu anuncio aunque no lleve el clickTag
- Si diseñas tu banner HTML5 con otras herramientas (Edge, Tumult Hype, Animate…):
Todo el área del anuncio será clickable por defecto, con lo cual no tienes que hacer nada extra 😉
DoubleClick for Publishers (DFP SM y Premium)
En este caso sí hay que incluir el clickTag en los banners en HTML5. De esta manera indicaremos al trafficker dónde debe insertar la macro de clicks para que el seguimiento sea satisfactorio.
¿Cómo implemento el clickTag en un banner en HTML5?
La manera de hacerlo variará en función de la herramienta que utilices para diseñar tu animación. Yo te voy a enseñar a hacerlo con Google Web Designer (GWD) y Adobe Animate.
>> Google Web Designer
A modo de introducción te diré que GWD es una herramienta de Google (DoubleClick y Adwords también lo son), disponible en Mac y PC, que cuenta con un training gratuito (en inglés), y que además te ofrece la posibilidad de certificarte.
Según mi punto de vista, una opción muy buena si lo que buscas es diseñar banners.
Bueno, vamos a lo que vamos…
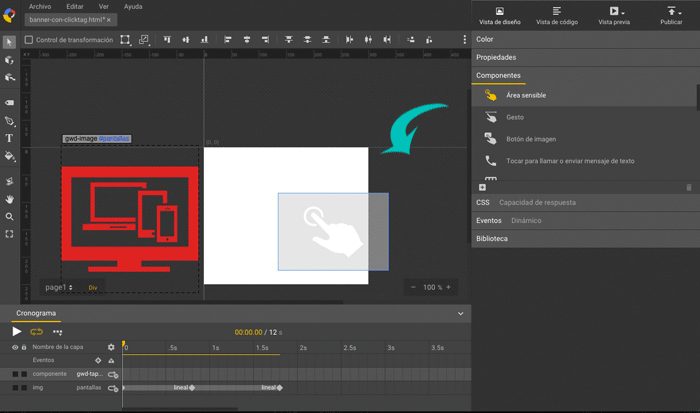
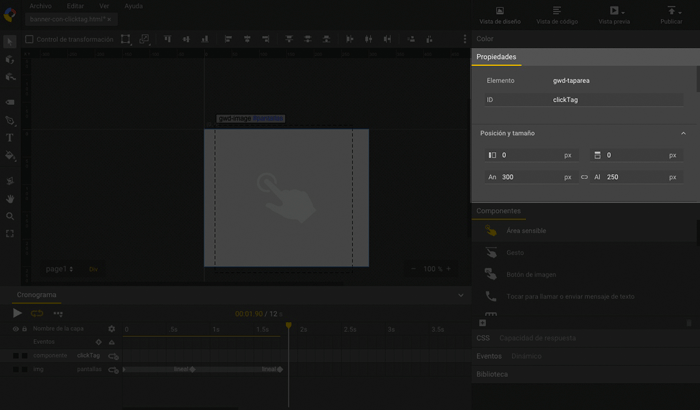
1. Una vez tienes terminado tu diseño en GWD, tienes que ir a “Componentes” → “Área sensible” → Y arrastrar este componente al escenario

2. A continuación desde el panel de propiedades modificas:
- El nombre, por ejemplo puedes utilizar “clickTag”
- El posicionamiento, si en izquierda y derecha pones 0, se centrará con tu diseño
- El tamaño, que debe ser tan grande como tu banner, en mi caso 300×250 píxeles

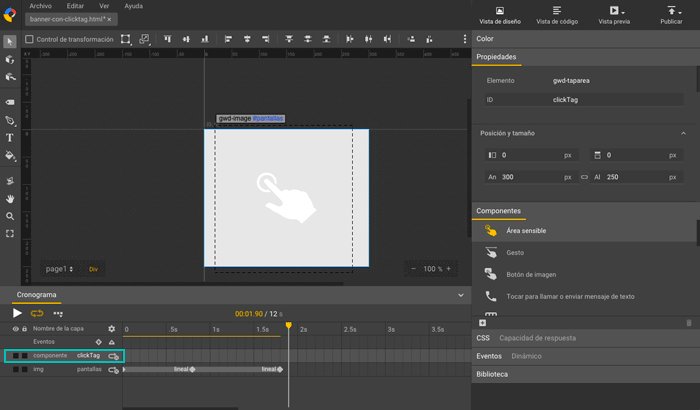
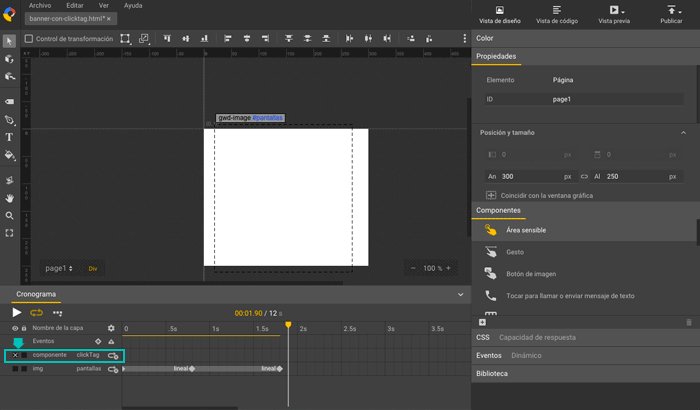
3. En la línea del tiempo o cronograma, comprueba que el “Área sensible” que acabas de generar va de principio a fin de tu animación. Para ello puedes activar y desactivar el visor.

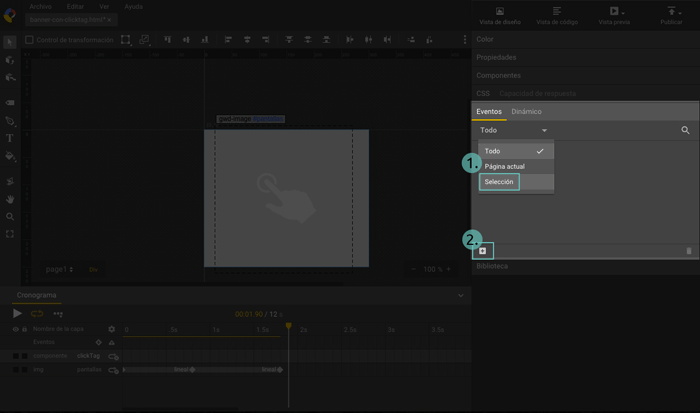
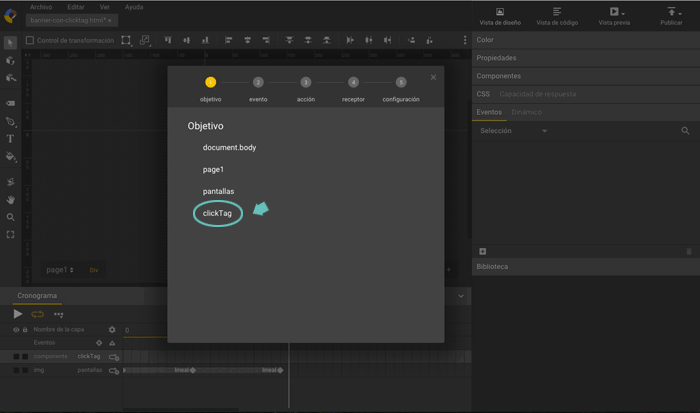
4. En el cronograma mantente posicionado sobre la capa de “Área sensible” y vete al panel “Eventos”. En el menú desplegable elige “Selección”. En la parte inferior izquierda hay un +, pincha sobre él.

5. A continuación selecciona “clickTag” (o en su defecto, el nombre que le hayas dado a tu “Área sensible”.

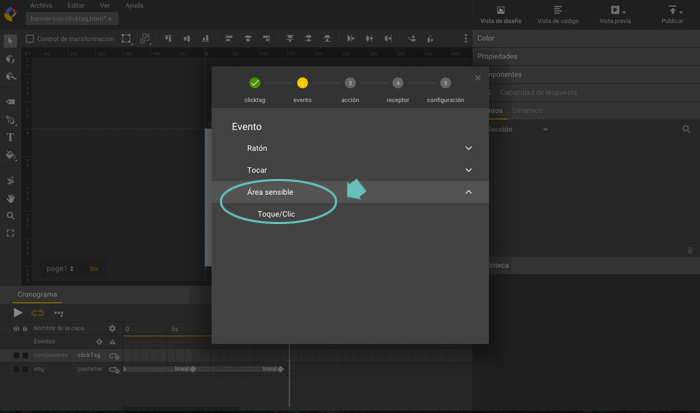
6. En evento despliega “Área sensible” y selecciona “Toque/Clic”.

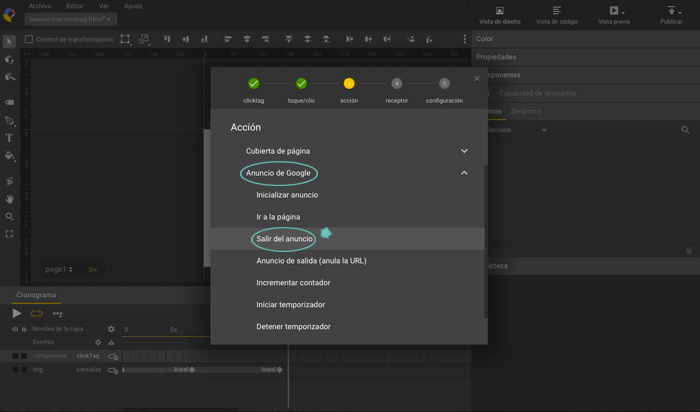
7. En acción despliega “Anuncio de Google” y selecciona “Salir del anuncio”

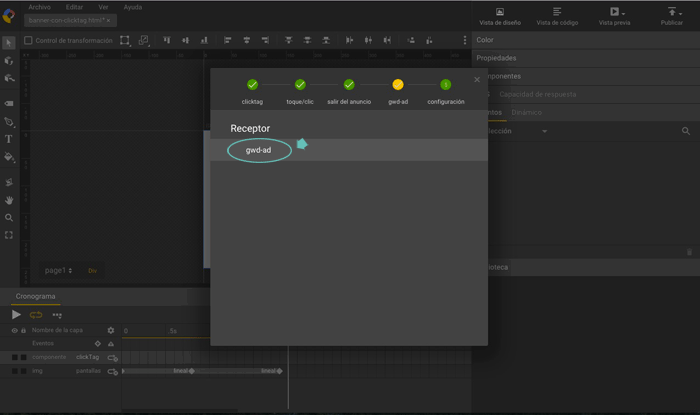
8. En Receptor pulsa sobre “gwd-ad”.

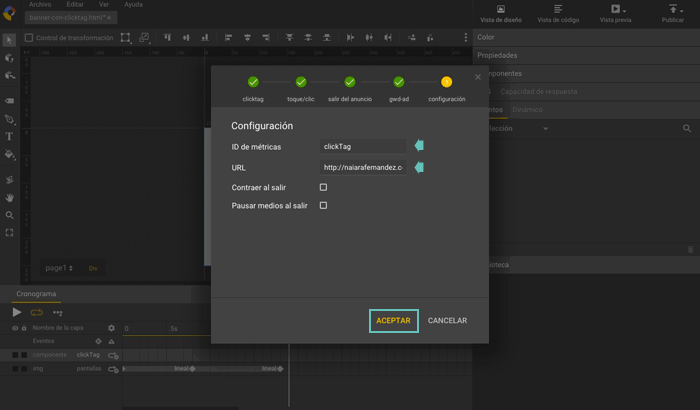
9. En Configuración, incluye:
- ID de métricas: clickTag o clickTAG (el que te hayan comentado desde el adserver)
- URL: la URL de destino del anuncio. Si aún no cuenta con ella no te preocupes, puedes poner otra, ya que se podrá modificar posteriormente desde DoubleClick for Publishers.
- Contraer al salir: esta opción tiene sentido activarla si tu anuncio es intrusivo, como por ejemplo un interstitial, ya que como su nombre indica permite que el anuncio se cierre cuando el usuario clicke en él
- Pausar medios al salir: en este caso esta casilla debe ir marcada si el anuncio incluye vídeo o audio y queremos que cuando el usuario pinche sobre él se pare.
Una vez todo listo, pulsa en “Aceptar”.

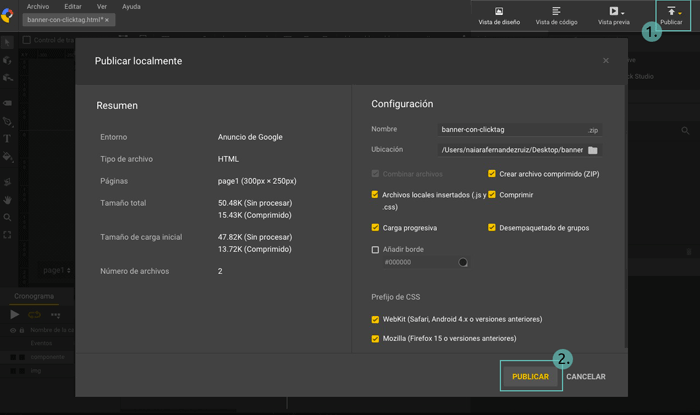
10. Por último, en la parte superior derecha elige “Publicar” → “Publicar localmente”. Y en la nueva venta que se te abre comprueba que “Crear archivo comprimido (ZIP)» esté marcado.

Y ya tenemos listo nuestro material. Sólo queda enviar el archivo comprimido (ZIP) al departamento de tráfico del medio en el que se vaya a publicar, y serán éstos quienes incluyan las correspondientes macro de clicks desde DFP.
>> Adobe Animate
Ahora parece que se lleva mucho eso de reinventarse. Pues cuando Adobe vio que Flash se quedaba sin futuro, decidió darle un giro y crear Adobe Animate.
Si sabías utilizar Flash estás de suerte, Animate funciona exactamente igual.
¿Inconvenientes?
- Es de pago
- Hay que hacer bastantes modificaciones en los archivos resultantes para que sea compatible con DFP y con Adwords
Mientras Adobe Animate salía al mercado mucha gente ha estado utilizando Adobe Edge Animate, valga la redundancia. Pero parece que han decido dejar de actualizarlo para centrar sus esfuerzos en Adobe Animate. Y esta es la razón de que explique esta última.
Empecemos…
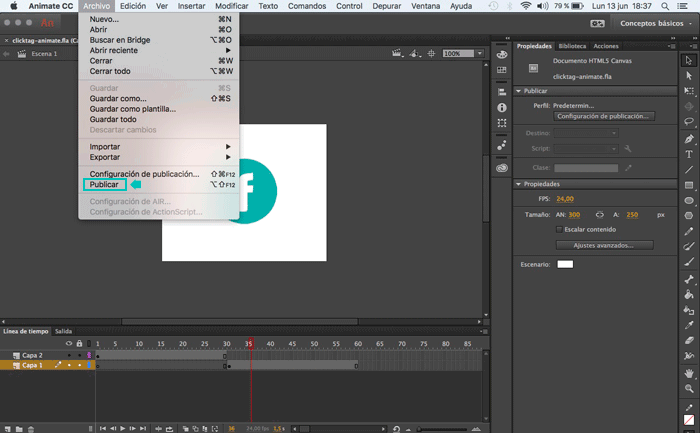
1. Una vez lista tu creatividad, tienes que ir a Archivo → Publicar

*Como aclaración comentarte que según qué adserver se vaya a utilizar para publicar el banner la «Configuración de la publicación» variará.
2. Verás que en el directorio donde has guardado tu archivo .fla se habrá generado, entre otros, un .html.
Ábrelo con un editor de texto y código, como por ejemplo Notepad++ o Dreamweaver, y posiciónate en el <head> (es la cabecera y está al comienzo del documento):
- Bajo el “title” añade la siguiente línea (modifica el width y el height en función del tamaño de tu anuncio):
<meta name="ad.size" content="width=300,height=250">
- Debajo de la línea “meta name” incluye el siguiente script:
<script> var clickTag = "%%CLICK_URL_UNESC%%%%DEST_URL%%"; </script>
A continuación te explico para qué sirven estas macros:
- %%CLICK_URL_UNESC%% contabilizará los clicks
- %%DEST_URL%% permitirá que el anuncio enlace a la URL que el trafficker incluya desde DFP.
En el caso de conocer la URL de destino de antemano, puedes incluirla en la variable del clickTag de la siguiente manera:
<script> var clickTag = "%%CLICK_URL_UNESC%%http://midominio.com"; </script>
Una vez hechos todos los cambios, el código quedaría de esta manera:
<head> <meta charset="UTF-8"> <title>clicktag-animate</title> <meta name="ad.size" content="width=300,height=250"> <script> var clickTag = "%%CLICK_URL_UNESC%%%%DEST_URL%%"; </script>
La parte relativa al clickTag que es lo que nos acontece en este post estaría resuelta, ¿qué ocurre? Que si enviamos el material al trafficker tal cual lo genera Adobe Animate, no funcionará ni en Adwords ni en DFP.
Hay una solución, pero es un proceso largo y complejo que te enseñaré en un post posterior.
Y hasta aquí el artículo de hoy. ¿Siguen surgiéndote dudas? Haz un comentario y vemos cómo solucionarlo 😉
Fuente de imagen: 1
- Tutorial DFP SM: Líneas de pedido – Configuración - 10 agosto, 2016
- Tutorial DFP SM: Líneas de pedido - 27 julio, 2016
- Tutorial DFP SM: Pedido y líneas de pedido - 13 julio, 2016




Hola Naiara
gracias por este articulo, de mucha ayuda para los que somos nuevos en este campo.
Una pregunta, tengo que entregar un banner html5, en las especificaciones que me dieron dice lo siguiente:
If you are not providing 3rd party tags, please take the following considerations into account:
Please insert the click macro: %%CLICK_URL_ESC%%
➔➔ This is usually placed before the destination URL
es para doubleclick, y lo hice en google web designer, despues de haberlo publicado, tengo que agregar esas macro??? Eso solo aplica si lo hubiera hecho en animate???
Gracias!
Buenas Óscar,
La macro de click aplica tanto para GWD como para Animate. Se utiliza en DoubleClick para contabilizar correctamente los clicks que se hagan sobre el banner, así que la respuesta es sí, lo tienes que agregar.
Para cualquier otra duda ya sabes donde estoy 😉
¡Saludos!
Naiara
Gracias por tu respuesta Naiara,
lo que no entiendo aun es, despues de publicar el banner en GWD tengo que agregar esas macro en el index.html que se genera? o GWD lo hace automaticamente?
Hola de nuevo Óscar!
Tienes las dos opciones, hacerlo directamente sobre el html (la opción más rápida si ya tienes el banner exportado) o aplicar la macro en la parte de URL desde GWD (sigue los pasos del clickTag y encontrarás este campo en Configuración).
A ver si así queda resuelta del todo tu duda 😉
Un abrazo,
Naiara
Hola Naiara , como estas?
Ha sido de gran ayuda tu artículo, lo leí todo y me gusto mucho, igual quería hacerte un pregunta haber si lo que leí lo entendí bien.
Debo entregar unos banners en html para la plataforma double click manager.
Yo hice los banners html en Adobe Edge Animate, cuando publico o exporto mi documento, es necesario agregar en el código ese clicktag?
Muchas gracias por tu atención!
Hola David!
En DoubleClick siempre es necesario que el clickTag vaya incluido, con lo cual la respuesta es sí.
De todas formas, como siempre os digo, lo mejor es que hables con el medio/web online donde se va a publicar el banner para que te confirme las especificaciones.
¡Saludos!
Naiara
Naiara muchas gracias!, tu aporte me ha ayudado mucho. Pero te tenia otra pregunta, cuando se realizan banners animados en Edge animate, es posible exportar toda mi animación únicamente como html ?, es decir que no me vaya a generar js, porque necesito subir una campaña a tubemogul. Que es otra plataforma, pero esa no me admite js.
¿Que puedo hacer?
¡Hola de nuevo David!
Desconozco cuáles son las especificaciones de Tubemogul. Sin embargo, te doy acceso a un tutorial de Adobe donde explican paso a paso como exportar tu banner como HTML: http://tv.adobe.com/es/watch/tutoriales-para-desarrolladores/exportar-como-html-desde-edge-animate/.
Espero que te sea de ayuda 😉
¡Saludos!
Hola Naiara, gracias , tu ayuda ha sido muy valiosa!.
Saludos!
Me alegro David 😉
Hola Gabriel!
Precisamente el objetivo del artículo es explicarte cómo incluir la zona de click (ClickTag). Al final del mismo hago referencia al código que tendrás que incluir en la pieza que hayas creado y exportado desde Adobe Animate.
Un saludo,
Naiara
Hola Naiara!
He creado un banner con Animate y ahora voy a hacer lo que comentas de añadir el click tag.
Después, qué tendría que hacer? Por lo que dices tendría que hacer alguna cosilla más…
Gracias!
Hola Marta!
El siguiente paso es cargar la campaña en DFP o en el adserver correspondiente.
Me alegro de que te haya servido el tutorial 😉
¡Saludos!
Vale, pero ya se lo podría pasar al trafficker tal como está, habiendo añadido el click tag? No tengo que hacer nada más?
Gracias. 🙂
Eso es, ya podrías pasarle la pieza al trafficker 😉
Hola Naiara!
Qué lío! Me dicen esto de la agencia de medios:
Respecto a la pieza que nos envías, hemos detectado dos cosas:
Por un lado, la pieza no tiene click comand, lo que podría traducirse en
problemas con el traficado. Por otro lado, el área del botón del call
to action de comprar es demasiado reducida en relación al tamaño de la
pieza.
Recomendamos que el click a la url de destino sea en el total de la pieza, y no solo en el botón de tamaño tan reducido principalmente porque esto puede afectar al CTR y desanimar al usuario a hacer clic una segunda vez.
Cómo puedo hacer esto? Poniendo encima una capa transparente que sea un botón? Y qué es el click command?
Muchas gracias.
Hola Marta!
El click command es una URL generada por servidores de terceros que permite llevar un seguimiento de los clicks (además del que ya te ofrece el adserver). Si tú has incluido el clickTag y ellos utilizan DFP, el click command debería insertarse desde el propio DFP y no en tu banner. Habla con ellos mejor para aclararlo.
En cuanto al área de click, lo que te piden es que se extienda a todo el banner en vez de sólo al botón de llamada a la acción, por lo tanto, lo que deberías hacer es ampliar esa capa y volver a generar el HTML (recuerda incluir el clickTag otra vez).
Espero haberte ayudado.
¡Suerte! 😉